Az első dolgunk az lesz, hogy egy papírra írjuk le a létrehozandó kategóriákat/menüpontokat, alkategóriákat. Muszáj, hogy már az elején tisztában legyünk ezzel, mert sokkal könnyebb dolgunk lesz a menüsor összeállításánál.
Ha ezzel megvagyunk, akkor ellenőrizzük le, hogy a címkék közt szerepelnek-e ugyanezek az elnevezések (ugyanis ennél is nagy szerepük vannak a címkéknek, ezek segítségével tudjuk majd elhelyezni a bejegyzéseket a menüpontok alatt), pl. Otthon, Főzőcske, DIY.
Ha nincsenek ilyenek, de vannak ezzel kapcsolatos bejegyzések, akkor címkézzük fel őket a kategória nevével. Ha ezzel megvagyunk kezdődhet a móka :)
A képek kattintásra nőnek.
CSS menü létrehozása
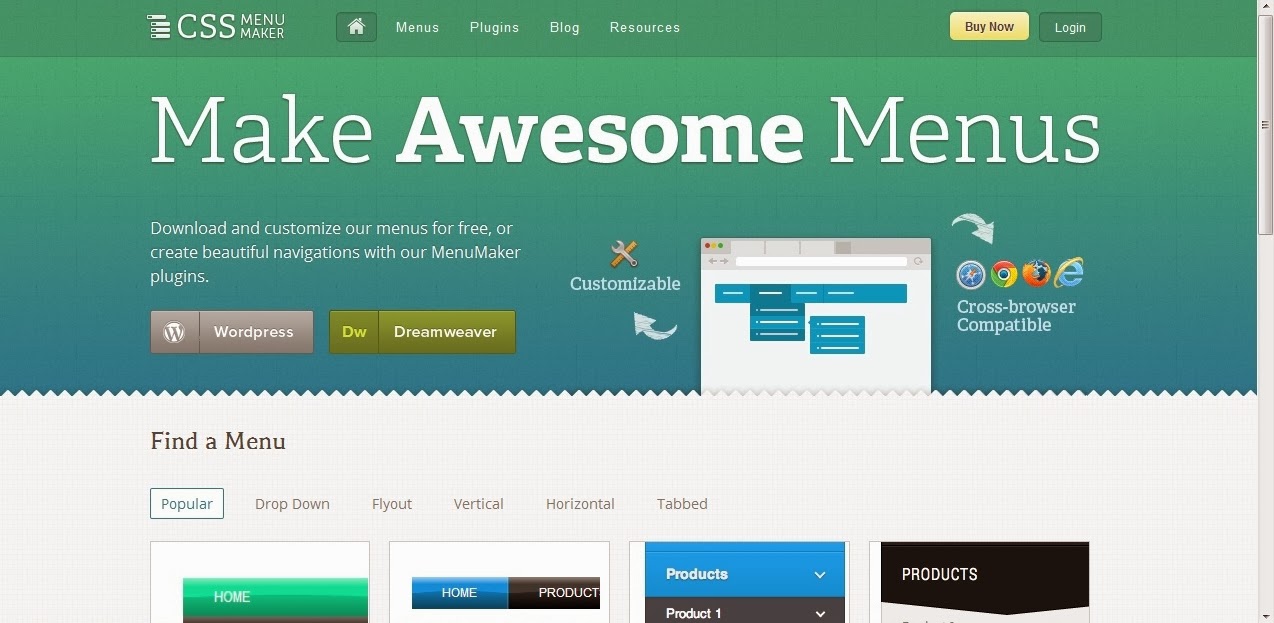
A böngészőbe írjuk be a www.cssmenumaker.com címet. Erre az oldalra fogunk eljutni.
1.) Fent, a kis házikó melletti Menus fülre kattintva, a lenyíló menüből válasszuk ki a Drop Down (többféle menüsor közül választhatunk, de én most csak azt mutatom meg, ami az én blogomon van, azaz a lenyíló menüsort, a legtöbb blogger úgyis azt használja) menüpontot.
2.) A következő ablakban sokféle típust találunk, vannak közöttük 1-, illetve 2 almenüvel rendelkező menüsorok, nekem a 2 almenüs valahogy nem akart működni, éppen ezért választottam az 1 menüs, azaz az 1 submenus lehetőséget. A képen bekarikáztam, hogy én melyiket választottam a blogomhoz és a további útmutató is ahhoz készült :) Kattintsunk rá. Ahhoz, hogy elkezdjük szerkeszteni, kattintsunk a Build / Download gombra.
3.) Az alábbi képen bekarikáztam a fő részeket, amik bennünket érdekelnek. Az 1-es szám maga a kategóriákat tartalmazza, egyelőre még azokkal a pontokkal, amiket a sablon megadott, de ezeken változtathatunk: átnevezhetjük, átrendezhetjük és törölhetjük őket. A 2-es szám a menüpont szerkesztését jelöli, megadhatjuk a nevét és beilleszthetjük alá azt a linket, amin keresztül megnyithatjuk majd a blogon a vele kapcsolatos bejegyzéseket. A 3-as pont az alkategóriákat jelöli, pl. az Otthon alá betehetjük a Takarítás és a Lomtalanítás menüpontot. Ezeket is lehet törölni, illetve hozzá is lehet adni, ha több alkategóriát szeretnénk létrehozni.
4.) Új kategóriát (menüpontot) hozzáadni úgy tudunk, ha a felül található részbe (1) beírjuk azt a nevet, amit a kategória nevének szánunk. A menüpontokat úgy tudjuk mozgatni (2), ha az egérrel bal gombját nyomva tartjuk rajta és ha egy picit balra húzzuk, akkor főkategória, ha jobbra húzzuk, akkor alkategória lesz belőle. Törölni pedig a kis x-re (3) kattintva tudunk.
5.) Térjünk rá akkor a menüszerkesztésre, hiszen ez lenne a dolog lényege :) A Title-hoz írjuk be a főkategóriának, én jelen esetben a Főoldal nevet adtam neki. A Link-hez pedig illesszük be a blogunk URL-jét.
6.) Ugyanígy kell eljárni a többi menüpontnál és almenüpontnál is. A linkeket így adhatjuk hozzá a legkönnyebben: a címkére kattintsunk a jobb egérgombbal és a Hivatkozás címének másolása opcióra kattintva helyezzük a vágólapra a linket és CTRL-V billentyűkombinációval illesszük be a Link-hez.
7.) Ha elkészülünk a menüsor kategóriáival és alkategóriáival, akkor menjünk a Download gombra. Sajna nem tudjuk elmenteni, csak akkor, ha fizetünk érte...
8.) Egy cssmenu című rar fájlt kapunk, mindenki keresse meg ott, ahova menteni szokott a böngészője :) Csomagoljuk ki (egy őj mappát hoz létre magának, szóval választhatjuk nyugodtan a "Kicsomagolás ide" lehetőséget).
9.) Ha kicsomagoltuk, válasszuk ki a menu_source mappát és nyissuk meg. Ott nyissuk meg a Styles című jegyzetfüzetet.
11.) Menjünk a blogunk Tervező menüjébe és FONTOS! hogy készítsünk egy biztonsági mentést (1), ugyanis ezek után a HTML kódban fogunk matatni és nem lenne jó, ha elveszítenénk a blogunkat ha valami véletlenül nem úgy sikerülne :) Ha megvan a biztonsági mentés, akkor kattintsunk a HTML kód szerkesztésre (2).
12.) Az első feladatunk az lesz, hogy megkeressük a képen látható kódrészletet (nem kell sokat görgetni lefelé, szinte az elején van :) Ha megvan, nyissuk le a mellette található kis fekete háromszöget és görgessük le addig, míg meg nem találjuk az alsó képen bekarikázott kódrészletet.
13.) Ha ezzel megvagyunk, a kapcsos zárójel alá üssünk egy ENTER-t. Abba a sorba kell majd bemásolni azt a kódot, amit a 10-es pontban kimásoltunk.
14.) Ha bemásoltuk, mentsük el a sablont (1). Ezután kattintsunk be valahova a kódok közé (ne nyomjunk le semmilyen billentyűt, csak kattintsunk be az egér bal gombjával). A CTRL-G segítségével hívjuk elő a keresőt és írjuk be, hogy </header> (2).
15.) Ha megtaláltuk, üssünk alatta egy ENTER-t, úgy, ahogy az alsó képen látszik, 3 sor legyen a két kódsor között. Majd a középsőbe kell bemásolnunk a következő kódot.
16.) Menjünk vissza abba a mappába, amit letöltöttünk (css menü) és válasszuk ki a readme html fájlt. Ekkor a böngészőnkben felugrik egy új oldal/ablak és ott a 3. mezőben levő kódrészletet jelöljük ki CTRL-A kombóval (ilyenkor a mezőben található összes elemet kijelöli) és másoljuk ki.
17.) Illesszük be a kimásolt kódot oda, ahova a 15-ös pontban mutat a nyíl. Mentsük el a sablont. És ha mindent jól csináltunk, készen vagyunk, elkészült a menüsorunk. Így kell kinéznie:
S ha pl. a Lomtalanítás menüpontra kattintok, akkor megjelenik az összes olyan bejegyzés, ami ezzel a címkével van ellátva.
Tipp: ha nem vagyunk elég biztosak magunkban, érdemes egy próba blogot létrehozni, átimportálni a bejegyzéseket oda és először ott kipróbálni. Ha sikerül és működik, akkor lehet élesben is megcsinálni :) Én is próbablogon gyakoroltam és ezt az útmutatót is annak a segítségével állítottam össze :)
A színek és a betűtípus megváltoztatásáról egy másik bejegyzésben írok majd, természetesen, ha igény van rá :) Ha esetleg valami nem érthető, elakad valaki, írjon nyugodtan, és megpróbálok segíteni :)





















Jaj,nagyon ugyes vagy!!! En azt sem tudom, hogy a menu-t hogy lehet a bloggeren létrehozni, pedig nagyon rég óta tervben van.
VálaszTörlésNem mondom, hogy nem hullott ki pár hajszálam mire megcsináltam, de jó volt vele szöszmötölni :) De tény, hogy időigényes.
TörlésA normál menüsor létrehozásáról írtam már, az alábbi linken elolvashatod :) hátha sikerül neked is, nem bonyolult, sokkal egyszerűbb, mint a lenyíló :)
http://eletespillecukor.blogspot.hu/2013/10/blogger-tutorial-menusor-kialakitasa.html
Nagyon köszi, hogy leírtad! Most még nem tudom kipróbálni, de régóta szeretnék ilyen menüt a blogomra és hétvégén ki is fogom próbálni szerintem :))))
VálaszTörlésnagyon szívesen :) bízom benne, hogy sikerülni fog :) ha nem vagy biztos benne, csinálj egy tesztblogot (privátban) s próbáld ki, de biztonsági mentés mindenképp legyen :) sok sikert hozzá, ha bármi kérdésed van, állok rendelkezésedre, megpróbálok majd segíteni :)
TörlésHát te valami hihetetlen vagy... :D
VálaszTörlésÉn is elkészítettem a saját blogomra a lenyíló menüt a leírtak alapján, köszönöm szépen a leírást! :)
Köszönöm szépen és örülök, hogy sikerült :)
TörlésSzia! :) Először is köszi a segítséget!
VálaszTörlésViszont nekem nem lett jó a blogomon :S A lenyíló menünél, a lenyíló menüpontokra nem lehet kattintani. Esetleg van valami ötleted, hogy mi lehet a gond?
Ezzel a problémával már én is találkoztam, volt, hogy több ponton is meg kellett próbálnom rákattintani :) Amikor eltaláltam, akkor sikerült megnyitni. Valamint volt olyan menüsor, aminél egyáltalán nem tudtam rákattintani egyikre sem, ez általában a 2 submenüvel rendelkező menüsoroknál volt jellemző, nem tudom, hogy miért nem sikerült.
TörlésPróbáld meg újra megcsinálni, lépésről-lépésre, hátha előbb vagy utóbb sikerülni fog, én is volt, hogy többször nekifutottam a dolognak. :/ Ez sajna egy nehezebb dolog, kicsit jobban oda kell figyelni a kódolásra és sajna innen a távolból nem igazán tudok segíteni, hiszen nem látok bele :)
Szerintem a sablonokkal lehetett a probléma, mert többet is kipróbáltam és majdnem mind máshogy viselkedett egy kicsit. Most találtam egyet, ami jó és nagyjából tetszik is!
TörlésKöszönöm szépen! :)
Jaj de jó, hogy végül sikerült :) Nem tudom, hogy mi a különbség a sablonok között, de tény, hogy nem mindegyik úgy viselkedik, mint ahogyan kellene... Én ezt próbáltam, ez működött, később pedig egy kicsit személyre szabtam :)
TörlésSzilvi, nekem nem volt readme fájl, vagy 10szer megnéztem, hátha én vagyok vak, de nem volt. Pedig annyit szöszöltem a menüpontokkal, végre elégedett voltam, erre nem bírom felrakni a blogra :( Bár nem pont ezt a menüt kezdtem el szerkeszteni (mert egyszerűen nem talátam meg az oldalon), hanem a piros-fehéret, lehet, hogy azt másképp kell beilleszteni? Van valami ötleted?
VálaszTörlésMost előkotortam egy ilyen mappámat, amit még egy korábbi menüsor letöltésénél csináltam és ott ott volt a readme. Ahogy letöltöd és kicsomagolod, két fájlnak kell lennie, az egyik egy XML fájl, ez a readme, a másik pedig egy mappa, a menu_source, abban van a styles.txt, ami majd kell a kódoláshoz. Tudom, hogy sok időt elvesz a próbálgatás, ha tudnád, hogy én hányat próbáltam ki :)
TörlésA menüsor sablonokról csak annyit tudok mondani, hogy nálam nem mindegyik működött, van aminél nem lehetett az almenükre kattintani. Sokat kipróbáltam és nekem ez az egy stílus működött, ami most van és amit a példában is kiválasztottam (a kettő egy és ugyanaz, csak változtattam a színeken és a betűstíluson). Most megnéztem a sablonokat és ott van, csak immáron 2 almenüs (subtitle) változatban, úgy néz ki, hogy változtattak rajta. De ettől még működnie kellene, mert nem muszáj használni a második almenüt (persze ha szükséged van rá és működik, használd nyugodtan, én nem próbáltam ki, mert nem volt szükség arra, hogy ennyire lebontsam).
Kicsit jobban megnéztem az oldalt, és annyit váloztattak, hogy az XML fájlban nincs kód, hanem csak online lehet szerkeszteni, és ott ad html kódot. Ettől függetlenül hiába illesztettem be azt is, semmi nem történt. Köszi a segítséget, még próbálkozom :)
TörlésNa ha most nem is, de kipróbálok én is egy sablont és megnézem, hogy hogyan működik :) Bízom benne, hogy sikerül neked megcsinálni, majd számolj be róla! :)
TörlésUpdate: a menük letöltése-szerkesztése fizetős lett, 9 dollár az alap online szerkesztés, úgyhogy egyelőre maradok menü nélkül-
Törlésremek :/ akkor ideje lesz újabb megoldást találni :)
TörlésSzilvi, gondoltam szólok, hogy megváltoztatták a cssmenumaker oldalát ( fizetőssé tettek több funkciót) és ez a bejegyzés már a kódbeillesztős résznél nem állja meg a helyét, most máshogy kellene... Most akartam új menüt készíteni, de beszűkítették az ingyenes lehetőségeket. :((( Van valami oldalajánlásod még hasonló menükészítő oldalra? :)
VálaszTörlésTaláltam valamit! :D : http://dropdownmenugenerator.com/ a menüszerkesztő és egy áttekinthető tutorial hozzá : http://dropdownmenugenerator.com/Blog.aspx?ID=20131122 (remélem nem baj, hogy linkeltem:) )
TörlésSzia! Sajnos igen, tudok róla, hogy fizetős lett :/ Ezt az oldalt néztem én is, de ez is csak egy darabig ingyenes. Azt hiszem 9 menüpontot engedélyez ingyenesen, utána fizetni kell. Nekem több, min 9 van, így erről a megoldásról nekem sajna le kellett tennem. De akinek elég kevesebb, annak ez egy jó megoldás :)
TörlésMegtaláltam a gépemen a lementett menüsoromat, így a mostanit újra tudtam csinálni, ha sokaknak megfelel, feltehetem a blogra azt, esetleg segítek benne, hogy miket kell megváltoztatni, hogy mindenki személyre tudja szabni. :)
Nem is 9-et bocsi, hanem kb, 20-nál mondta nekem azt, hogy hello, fizetni kéne innentől... Az otthon menüpont utolsó alkategóriájáig jutottam :D Akinek annyi elég, használhatja nyugodtan, a többieknek biztos jól jön a link, köszi, hogy belinkelted :)
VálaszTörlésSzia!Köszönöm, nagyon sokat segítettél. Már 2 hete ezen görcsöltem és most sikerült.
VálaszTörlésSzívesen! :)
TörlésHúúú! Az almenük létrehozása most meghaladja a felfogóképességemet! Holnap reggel, tiszta fejjel újra nekifutok! Azért köszi! :)
VálaszTörlésszia
VálaszTörlésegy kis problémába ütköztem :(
azt írja ki nekem miután rámegyek a Sing up gombra hogy 14.00$ba kerül évente :( azóta fizetős lett vagy akkor is az volt?? tudnál valahogy segíteni hogy tudok lértehozni egy sima menüsort a blogger.com-on :( mert két napja keresgélek de sehol nem találom :(( nagyon nagyon megköszönném!!! :(
Szia! Bocsi a késői válaszért :(
TörlésIgen, sajna fizetőssé tették, de valamennyire sikerült kiküszöbölni a problémát, ebben a bejegyzésben megtalálod:
http://eletespillecukor.blogspot.hu/2014/08/blogger-tutorial-lenyilo-menusor-update.html
Sok sikert hozzá, bízom benne, hogy sikerül :) Ha mégsem, írj és hátha tudok segíteni ;)
Ha pedig sima, bloggeres menüpontot szeretnél, nem pedig lenyílót, akkor ez a bejegyzés segíthet:
Törléshttp://eletespillecukor.blogspot.hu/2014/07/erkezett-egy-hozzaszolas-az-egyik.html
Köszönöm!!^^ nagyon hasznos volt a válasz!^^ kész is lett a menüdor!^^
VálaszTörlésSzia! A HTML-je fizetős lett. Nem tudsz esetleg valami más oldalról?
VálaszTörlésSzia! Azóta véletlen nem jöttél rá? Csak mert engem is érdekelne! :)
VálaszTörlésSzia, az van, hogy nekem egy teljes sablon csere kéne, azt is így oldjam meg, vagy esetleg van egy külön bejegyzésed hozzá
VálaszTörlésSzia! Egy teljes blogsablon cseréről nincs bejegyzésem, sajnos az ilyen kaliberű bejegyzésekre az utóbbi időben nincs energiám és annyira én sem vagyok profi ebben a témában :/
TörlésSzia! Én inditottam egy blogot. És én a bloggert használom. Ott tudod, hogy hogyan lehet felíratkozokat szerezni? és, hogy hogyan lehet felíratkozni a blogomra. Már mint az olvasóknak, mert nem jöttem rá.
VálaszTörlésVálaszolj pls