Sokaknak nem lesz újdonság, amiről ebben a bejegyzésben szó lesz, manapság már minden blogon megtalálható ez a modul. Szinte minden oldalnak van Facebook (továbbiakban FB) oldala is, hiszen a FB szerves része lett mindennapjainknak és hol máshol érhetnénk el a legtöbb embert, leendő olvasóinkat, ha nem ott? :)
De mindig vannak és lesznek olyanok, akik most csatlakoznak be a blogolás világába és nekik még új ez a dolog, s nem tudják, hogy mit is kell vele kezdeni, illetve, hogyan is kell beállítani.
Nekik szeretnék egy kis segítséget nyújtani ezzel a bejegyzéssel, de hátha másnak is hasznosnak bizonyul :)
Ahhoz, hogy beszerezzük ezt a modult, a következőket kell tennünk:
1. A legegyszerűbb, ha a Google-t hívjuk segítségül. Pötyögjük be, hogy Like box. Rengeteg lehetőséget feldob majd, de mi válasszuk a legelsőt, a Like Box - Facebook Developers linket.
2. Ezután eljutunk arra az oldalra, hol egyből beállíthatjuk a Like box-ot.
1. pont: ide írjuk be a blogunk/oldalunk FB oldalának Url-jét.
2. pont: itt beállíthatjuk a modul szélességét, de hagyhatjuk így is. Később, majd ha már hozzáadtuk a modult a blogon, akkor is lehet rajta változtatni, ha esetleg nem stimmelne a méret (keskenyebbre vagy szélesebbre)
3. pont: ahogy a szélességet, ugyanúgy a magasságot is beállíthatjuk, később ezt is lehet módosítani.4. pont: ennél a beállításnál a Like box színét lehet beállítani, hogy világos (fehér), vagy sötét (sötét szürke) legyen. Ki is próbálhatjuk, mert az előnézetben megmutatja, hogy hogyan is fog kinézni.
5. pont: ha szeretnénk, hogy látszódjon a "Keress bennünket a Facebook-on" fejléc, akkor hagyjuk benn a pipát, ha nem, akkor vegyük ki.
6. pont: Ha látni szeretnénk a lájkolók arcait, akkor hagyjuk benn a pipát, ha nem, akkor vegyük ki.
7. pont: Itt eldönthetjük, hogy mit szeretnénk, hogy mutasson a Like box. Ha benn hagyjuk a pipát, akkor látszódni fog az utolsó FB bejegyzés. Ha kivesszük a pipát, akkor az arcok fognak látszódni.
8. pont: Azt is eldönthetjük, hogy látszódjon-e a keret vagy sem. Mi dönthetjük el, hogy beleillik-e az oldalba vagy sem :)
Ha mindezzel megvagyunk kattintsunk a Get Code gombra, ami generálni fog nekünk egy HTML kódot. Semmi bonyolultra nem kell gondolni, tök egyszerű lesz az egész :)
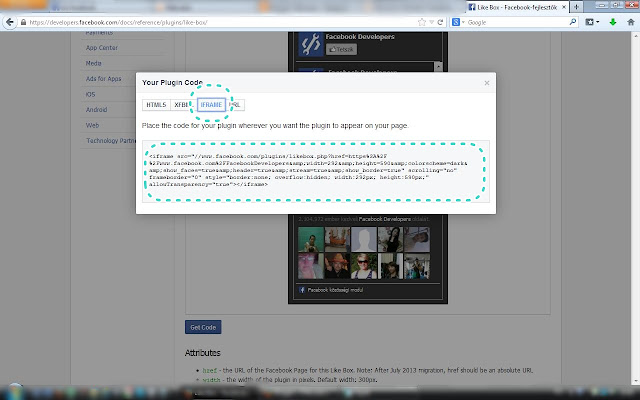
Felugrik egy ablak, ami a következőképpen néz ki
A 4 fül közül válasszuk ki az IFRAME fület, és kattintsunk rá. Az ablakban megjelenik egy kód, innentől kezdve nekünk csak ez kell majd. Ezt az ablakot NE ZÁRJUK be.
1. Nyissuk meg a blogunknál a Tervezőjét (Dashboard, ha valaki angolul használná).
2. Válasszuk az Elrendezés (Layout) opciót.
3. Jobb oldalt válasszuk ki a Modul hozzáadása opciót.
4. A modulok közül adjuk hozzá a HTML/JavaScript modult.
5. Menjünk vissza arra az oldalra, ahol a generált kód van. Jelöljük ki a kódot, majd használjuk a CTRL-C (kivágás) kombinációt.
6. Ezt a kódott illesszük be (CTRL-V) a modul ablakába
7. A Név-hez nem kötelező beírni semmit sem, de ha szeretnénk beírhatjuk ..... (blogod neve) a Facebook-on (is)
8. Ha ezzel megvagyunk, kattintsunk a Mentésre.
9. Ezután a modult húzzuk oda az egérrel, ahol szeretnénk, hogy legyen.
10. Mielőtt véglegesítenénk, nézzünk egy előnézetet, és ha minden rendben van, működik a modul, akkor mehet az "Elrendezés mentése" és készen is vagyunk :)
Ha mégsem lenne megfelelő a magasság és a szélesség, nyissuk meg az Elrendezésben ezt a modult és változtassuk meg a kódban a width-nél és a height-nél levő számokat, vagy csökkentsük, vagy pedig növeljük.
Ennyi volt, nem is volt (szerintem) olyan nehéz :) Ha bármi nem lenne érthető, nyugodtan írjatok!




Elkészült! Nagyon jól leírtad, könnyen követhető volt minden lépés :)
VálaszTörlésKöszi, már csak a szélességbeállítás van hátra :)
Juhéééé!
Nagyon örülök, hogy sikerült! :)
TörlésKöszönöm, pont ezzel bajlódtam a blogomon. Kész van :-D
VálaszTörlésÖrülök, hogy segíthettem :)
TörlésKöszi!
VálaszTörlésNincs mit! :)
TörlésEz is sikerült, HTML analfabétának is érthető volt. KÖSZÖNÖM
VálaszTörlés