Na szépen vagyunk, ezt a bejegyzést úgy eltettem talonba, hogy el is feledkeztem róla, pedig az első részben azt írtam, hogy hamarosan jövök a második résszel is. Mea culpa, de most itt vagyok és folytatom ezt a minisorozatot. Ha valaki most talált ide, olvassa el az ELSŐ RÉSZT, hiszen szorosan ahhoz kapcsolódik ez a poszt, gyakorlatilag ez annak a folytatása. Hű, de túlbonyolítottam...
Szóval, az első részben kiderítettük, hogy megtalálható-e az oldalsáv (sidebar) kódja a blogunk sablonjában vagy nem. Ha igen, akkor csak személyre kellett szabnunk, ha pedig nem, akkor már be is írtuk. Megmutattam, hogyan lehet keretet és hátteret adni neki, ebben a posztban pedig megmutatom, hogyan lehet a betűtípust megváltoztatni, hogyan lehet középre, balra vagy jobbra igazítani, szóval hogyan lehet a szöveget megformázni.
Most is a legelső és egyben legfontosabb teendőnk a MENTÉS. Ezt már leírtam az első részben is, hogy hogyan kell (Tervező - Sablon - Biztonsági mentés/Visszaállítás).
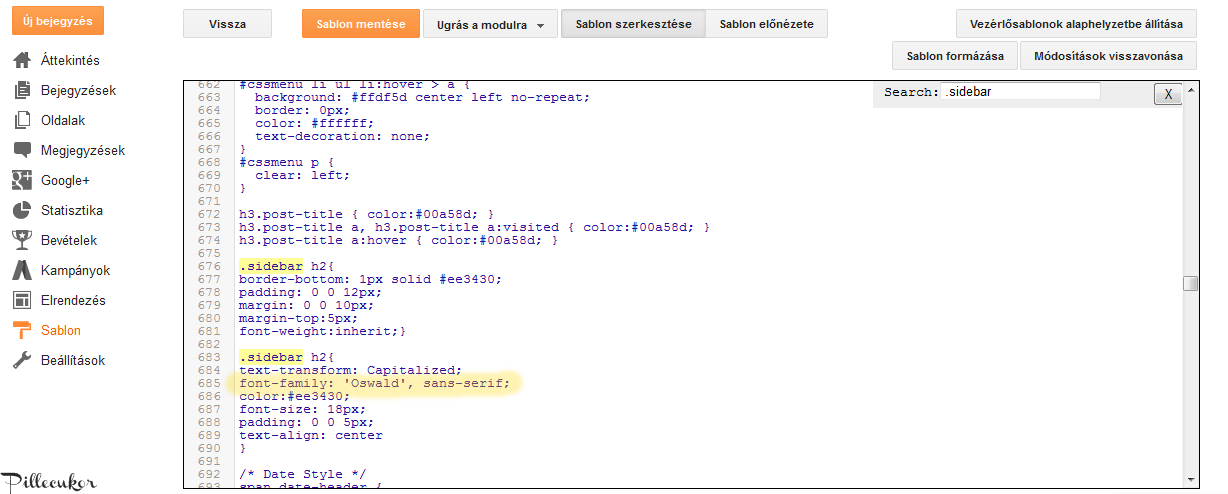
Kattintsunk be a kódok közé, de semmilyen billentyűt ne nyomjunk le. Hívjuk elő a keresőnket a CTRL + F kombinációval és írjuk be a .sidebar kódrészletet.
Nekünk most csak a második kódrészlet kell, ott fogunk egy kicsit belenyúlni a kódokba, hogy olyan legyen, amilyennek mi szeretnénk.
Sorban haladok majd, hogy könnyebb legyen követni :)
1. Nagybetű vagy kisbetű
Kódja: text-transform
Itt eldönthetjük, hogy nagybetűs, kisbetűs, illetve nagy kezdőbetűs legyen a szöveg. A kódot az alábbi módokon változtathatjuk:
- kisbetűs: lowercase
- nagybetűs: uppercase
- nagy kezdőbetűs: capitalize
Megjegyzés: nálam a Képablak sablon van beállítva és ott valami miatt nem engedi a Capitalized formátumot, hiába van az beírva, akkor is csupa nagybetűs a szöveg. Azt hiszem csak ebben a sablonban csinálja ezt, a többinél úgy emlékszem, hogy működik rendesen.
2. Dekoráció
Kódja: text-decoration
A címet ki is dekorálhatjuk, ha úgy tartja kedvünk, mégpedig a következő kódok segítségével:
- nincs dekoráció: none
- aláhúzott: underline
- felülhúzott: overline
- áthúzott: line-through
3. Betűtípus
Kódja: font-family
Ide írhatjuk be azt a betűtípust, amit használni szeretnénk, azonban itt szükség lehet egy kis trükközésre, ugyanis nem minden betűtípust tartalmaz a blogger betűkészlete. Ha olyan betűtípust szeretnénk alkalmazni, amit nem tartalmaz - és nincs szükség a magyar ékezetre -, használhatjuk a Google fontkészletét. Azért írtam, hogy ha nincs szükségünk magyar ékezetre, mert a Google fontoknál nem mindegyik ismeri az ű, á, é, í, ő betűket, s így nem lesz szép és egységes a szövegünk. Ha mégis mellette döntünk, akkor a következőket kell tennünk.
A böngészőnkben nyissuk meg a www.google.com/fonts oldalt. Írjuk be az árvíztűrő tükörfúrógép szót. Erre azért van szükség, hogy csak azokat a betűtípusok jelenjenek meg, amiknél szerepelnek ezek a betűk. Azonban ez sem teljesen tökéletes, mert bár a példákban látszik, hogy ott van, mégsem garancia arra, hogy tényleg tartalmazza, elég sokkal jártam meg, hogy a mintánál ott volt, a blogban pedig már nem... Szóval próba cseresznye alapon mindenki próbálgassa ki őket.
A példában az Oswald betűtípust választottam, de sajna ott sem működnek az ékezetek... :/ De példának megfelel ez is.
Kattintsunk a Quick use gombra (kis négyzetben egy nyíl). Az újonnan megnyíló ablakban görgessünk le, egészen a 3-4. lépésig, ugyanis ott van a lényeg, ami nekünk kell majd :)
Másoljuk ki a 3. pontban szereplő kódrészletet. Menjünk vissza a blog HMTL-kód szerkesztőjébe, s görgessünk az egérrel teljesen vissza az elejére, egészen a <head> kódig.
A <head> után üssünk egy ENTER-t és oda másoljuk be a kódot. A második képen kijelöltem, hogy oda be kell tenni egy / jelet, mert különben reklamálni fog a blogger, hogy nem jó a kódolásunk. Tehát erre mindenki figyeljen oda! :)
Ezután menjünk vissza a Google Fonts-hoz és másoljuk ki a 4. pontban szereplő kódrészletet is.
Ezt a kódot az oldalsáv kódrészletének, a font-family sorába kell beillesztenünk.
Ezután menjünk a Sablon előnézete gombra és nézzük meg, hogy működik-e, olyan lett-e a betűtípus, mint amilyenre mi szerettük volna változtatni. Ha minden rendben van, kattintsunk vissza a Sablon szerkesztése gombra és folytassuk a személyre szabást, a betűtípus megváltoztatását ezzel letudtuk. :)
4. Szöveg színe
Kódja: color
Ennek az oldalnak a segítségével mindenki megtalálhatja a neki tetsző szín hexa- kódját, amit behelyettesíthet.
5. Méret
Kódja: font-size
Pixelben van megadva, bármekkora számot beírhatunk, attól függően, hogy mekkora betűt szeretnénk.
6. Súly
Kódja: font-weight
Itt azt dönthetjük el, hogy félkövér vagy "sovány" legyen a betűnk. Ezek közül választhatunk:
- sovány: lighter
- normál: normal
- félkövér: bold
- kövér: bolder
7. Stílus
Kódja: font-style
Itt a betű dőltségét állíthatjuk be:
- egyenes: normal
- dőlt: italic
8. Padding
Kódja: padding 20px
Ezzel a cím és a szöveg közötti távolságot tudjuk szabályozni. Minél kisebb a szám, annál közelebb állnak egymáshoz, ha pedig minél nagyobb, akkor annál messzebb állnak egymáshoz képest.
9. Igazítás
Kódja: text-align
Ennek a kódnak a segítségével beállíthatjuk, hogy balra, középre vagy jobbra szeretnénk igazítani a címünket.
- balra: left
- középre: center
- jobbra: right
- sorkizárt: justify
Ha mindennel megvagyunk, ismét vessünk rá egy pillantást a Sablon előnézete gombra kattintva, és ha minden stimmel, akkor mentsük el a sablont, s mindenkinek jár a vállveregetés :)
Bocsánat, ha egy kicsit hosszúra sikeredett ez a bejegyzés (is), de szerettem volna mindenre kitérni és szemléltetni, hogy minél egyszerűbb legyen megcsinálni :) Remélem tudtam vele segíteni, ha bárkinek bármilyen kérdése van, tegye fel nyugodtan vagy itt kommentben, vagy ask.fm-en (a blog oldalsávjában található kis modulon keresztül).
Nekünk most csak a második kódrészlet kell, ott fogunk egy kicsit belenyúlni a kódokba, hogy olyan legyen, amilyennek mi szeretnénk.
Sorban haladok majd, hogy könnyebb legyen követni :)
1. Nagybetű vagy kisbetű
Kódja: text-transform
Itt eldönthetjük, hogy nagybetűs, kisbetűs, illetve nagy kezdőbetűs legyen a szöveg. A kódot az alábbi módokon változtathatjuk:
- kisbetűs: lowercase
- nagybetűs: uppercase
- nagy kezdőbetűs: capitalize
Megjegyzés: nálam a Képablak sablon van beállítva és ott valami miatt nem engedi a Capitalized formátumot, hiába van az beírva, akkor is csupa nagybetűs a szöveg. Azt hiszem csak ebben a sablonban csinálja ezt, a többinél úgy emlékszem, hogy működik rendesen.
2. Dekoráció
Kódja: text-decoration
A címet ki is dekorálhatjuk, ha úgy tartja kedvünk, mégpedig a következő kódok segítségével:
- nincs dekoráció: none
- aláhúzott: underline
- felülhúzott: overline
- áthúzott: line-through
3. Betűtípus
Kódja: font-family
Ide írhatjuk be azt a betűtípust, amit használni szeretnénk, azonban itt szükség lehet egy kis trükközésre, ugyanis nem minden betűtípust tartalmaz a blogger betűkészlete. Ha olyan betűtípust szeretnénk alkalmazni, amit nem tartalmaz - és nincs szükség a magyar ékezetre -, használhatjuk a Google fontkészletét. Azért írtam, hogy ha nincs szükségünk magyar ékezetre, mert a Google fontoknál nem mindegyik ismeri az ű, á, é, í, ő betűket, s így nem lesz szép és egységes a szövegünk. Ha mégis mellette döntünk, akkor a következőket kell tennünk.
A böngészőnkben nyissuk meg a www.google.com/fonts oldalt. Írjuk be az árvíztűrő tükörfúrógép szót. Erre azért van szükség, hogy csak azokat a betűtípusok jelenjenek meg, amiknél szerepelnek ezek a betűk. Azonban ez sem teljesen tökéletes, mert bár a példákban látszik, hogy ott van, mégsem garancia arra, hogy tényleg tartalmazza, elég sokkal jártam meg, hogy a mintánál ott volt, a blogban pedig már nem... Szóval próba cseresznye alapon mindenki próbálgassa ki őket.
A példában az Oswald betűtípust választottam, de sajna ott sem működnek az ékezetek... :/ De példának megfelel ez is.
Kattintsunk a Quick use gombra (kis négyzetben egy nyíl). Az újonnan megnyíló ablakban görgessünk le, egészen a 3-4. lépésig, ugyanis ott van a lényeg, ami nekünk kell majd :)
Másoljuk ki a 3. pontban szereplő kódrészletet. Menjünk vissza a blog HMTL-kód szerkesztőjébe, s görgessünk az egérrel teljesen vissza az elejére, egészen a <head> kódig.
A <head> után üssünk egy ENTER-t és oda másoljuk be a kódot. A második képen kijelöltem, hogy oda be kell tenni egy / jelet, mert különben reklamálni fog a blogger, hogy nem jó a kódolásunk. Tehát erre mindenki figyeljen oda! :)
Ezután menjünk vissza a Google Fonts-hoz és másoljuk ki a 4. pontban szereplő kódrészletet is.
Ezt a kódot az oldalsáv kódrészletének, a font-family sorába kell beillesztenünk.
Ezután menjünk a Sablon előnézete gombra és nézzük meg, hogy működik-e, olyan lett-e a betűtípus, mint amilyenre mi szerettük volna változtatni. Ha minden rendben van, kattintsunk vissza a Sablon szerkesztése gombra és folytassuk a személyre szabást, a betűtípus megváltoztatását ezzel letudtuk. :)
4. Szöveg színe
Kódja: color
Ennek az oldalnak a segítségével mindenki megtalálhatja a neki tetsző szín hexa- kódját, amit behelyettesíthet.
5. Méret
Kódja: font-size
Pixelben van megadva, bármekkora számot beírhatunk, attól függően, hogy mekkora betűt szeretnénk.
6. Súly
Kódja: font-weight
Itt azt dönthetjük el, hogy félkövér vagy "sovány" legyen a betűnk. Ezek közül választhatunk:
- sovány: lighter
- normál: normal
- félkövér: bold
- kövér: bolder
7. Stílus
Kódja: font-style
Itt a betű dőltségét állíthatjuk be:
- egyenes: normal
- dőlt: italic
8. Padding
Kódja: padding 20px
Ezzel a cím és a szöveg közötti távolságot tudjuk szabályozni. Minél kisebb a szám, annál közelebb állnak egymáshoz, ha pedig minél nagyobb, akkor annál messzebb állnak egymáshoz képest.
9. Igazítás
Kódja: text-align
Ennek a kódnak a segítségével beállíthatjuk, hogy balra, középre vagy jobbra szeretnénk igazítani a címünket.
- balra: left
- középre: center
- jobbra: right
- sorkizárt: justify
Ha mindennel megvagyunk, ismét vessünk rá egy pillantást a Sablon előnézete gombra kattintva, és ha minden stimmel, akkor mentsük el a sablont, s mindenkinek jár a vállveregetés :)
Bocsánat, ha egy kicsit hosszúra sikeredett ez a bejegyzés (is), de szerettem volna mindenre kitérni és szemléltetni, hogy minél egyszerűbb legyen megcsinálni :) Remélem tudtam vele segíteni, ha bárkinek bármilyen kérdése van, tegye fel nyugodtan vagy itt kommentben, vagy ask.fm-en (a blog oldalsávjában található kis modulon keresztül).

.png)









Újfent köszönöm :) Már 90%-ban olyan a blogom külsőre, amilyet szeretnék és ebben nagyon sokat segítettek a posztjaid :)
VálaszTörlésDe jó :) Ha lenne még esetleg olyan, amire kíváncsi vagy, hogy lehetne megcsinálni, írd meg, hátha tudok segíteni :))
TörlésRendben, ha valami felmerül akkor feltétlenül kérdezlek :)
Törlés